Orthodontic Web Design Fundamentals Explained
Orthodontic Web Design Fundamentals Explained
Blog Article
The 3-Minute Rule for Orthodontic Web Design
Table of ContentsSome Known Incorrect Statements About Orthodontic Web Design Examine This Report about Orthodontic Web DesignWhat Does Orthodontic Web Design Do?The Orthodontic Web Design IdeasMore About Orthodontic Web Design
Orthodontics is a specific branch of dentistry that is worried about diagnosing, dealing with and protecting against malocclusions (negative bites) and various other abnormalities in the jaw area and face. Orthodontists are specially trained to fix these issues and to bring back health, performance and a gorgeous aesthetic appearance to the smile. Though orthodontics was initially intended at dealing with children and teenagers, practically one third of orthodontic patients are now grownups.
An overbite refers to the protrusion of the maxilla (upper jaw) relative to the mandible (reduced jaw). An overbite provides the smile a "toothy" look and the chin looks like it has declined. An underbite, likewise understood as an unfavorable underjet, refers to the outcropping of the mandible (lower jaw) in regard to the maxilla (top jaw).
Orthodontic dental care provides strategies which will straighten the teeth and revitalize the smile. There are a number of therapies the orthodontist may make use of, depending on the outcomes of panoramic X-rays, research study versions (bite impacts), and a complete visual evaluation.
All about Orthodontic Web Design

Virtual treatments & assessments throughout the coronavirus closure are an invaluable way to continue attaching with clients. Maintain interaction with clients this is CRITICAL!

Top Guidelines Of Orthodontic Web Design
We are building a web site for a brand-new oral client and asking yourself if there is a design template finest fit for this section (medical, health wellness, dental). We have experience with SS themes however with a lot of brand-new templates and a company a bit different than the main focus group of SS - looking for some tips on layout option Ideally it's the Your Domain Name appropriate blend of professionalism and trust and contemporary layout - ideal for a customer dealing with group of clients and customers.
We have some concepts but would certainly like any type of input from this forum. (Its our initial blog post right here, hope we are doing it best:--RRB-.
Ink Yourself from Evolvs on Vimeo.
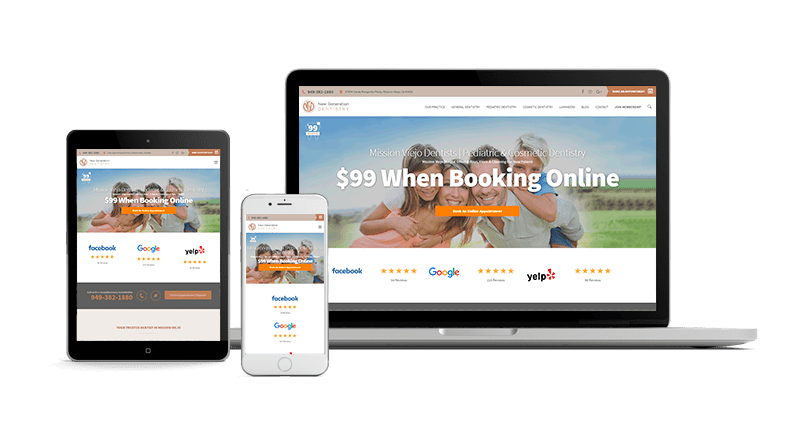
Number 1: The very same picture from a responsive internet site, shown on three various gadgets. A site is at the facility of any type of orthodontic method's online visibility, read this post here and a well-designed website can result in more new patient phone calls, greater conversion rates, and far better presence in the neighborhood. Given all the choices for developing a brand-new internet site, there are some vital attributes that must be thought about. Orthodontic Web Design.

Some Known Details About Orthodontic Web Design
This indicates that the navigation, images, and layout of the material adjustment based on whether the viewer is making use of a phone, tablet computer, or desktop. For instance, a mobile website will certainly have pictures maximized for the smaller screen of a smartphone or tablet, and will certainly have the composed content oriented up and down so an individual can scroll with the website quickly.
The site displayed in Number 1 was created to be responsive; it shows the same material in a different way for various gadgets. You can see that all reveal the very first image a visitor sees when getting here on the site, but utilizing 3 various watching platforms. The left picture is the desktop computer version of the website.
The image on the right read this is from an iPhone. The picture in the center reveals an iPad filling the same website.
By making a website receptive, the orthodontist just requires to keep one version of the website since that version will load in any type of device. This makes keeping the website a lot easier, given that there is only one copy of the system. Furthermore, with a responsive site, all material is offered in a similar watching experience to all visitors to the site.
The 6-Minute Rule for Orthodontic Web Design
The doctor can have confidence that the website is packing well on all devices, considering that the site is designed to respond to the various displays. Figure 2: Unique web content can create a powerful initial perception. We have actually all heard the internet expression that "content is king." This is particularly real for the modern-day site that completes versus the continuous web content production of social networks and blog writing.
We have actually located that the careful option of a couple of powerful words and images can make a solid impact on a visitor. In Figure 2, the doctor's punch line "When art and scientific research combine, the outcome is a Dr Sellers' smile" is special and unforgettable. This is enhanced by a powerful picture of a client getting CBCT to demonstrate making use of technology.
Report this page